10 Amazing Figma Plugins
Kicking off in 2016, Figma got its start especially strong with its style and design tool. Since that time the Figma system has gained a reputation for being a leader in the design community, and it reached that status with its plans for both software and hardware elements. With the opening of its plugin ecosystem in August 2019, designers were given more choices in their design management, allowing them to select their preferred software development tools from a more extensive range of options than before.

10 best Figma plugins
Historical developments are taking place to the plugins for the Figma atlas, so the website’s lots of plugins will continue to be updated as additional features are invented. Come see what are Figma’s 10 best plugins.
Background Remover plugin by Icons8
Features
How to use
- Select one image or a batch, or simply everything you have on the canvas.
- Run the Background Remover from the Plugins menu.
- Get images without backgrounds, but with the original image size and quality.
Icons8 plugin
Features
How to use
- Use tabs to switch between icons, photos, and illustrations.
- To add an image to your project, drag it to where you want it.
- Use the search field, styles, categories, and filters to find the image you need.
- If you have an Icons8 account, click Menu (☰) → Sign in/Sign up.
Unsplash
One of the leading sites for stock photo images, unsplash.com, became recognized the fact that its Figma plug-in was the most frequent and used tool. It quickly became the most downloaded app and available for reasons. Unsplash enables users to choose from a very large variety of beautiful images, or browse for a specific one perfect for their design purposes.
Furthermore, you can use the built-in photos for both personal and professional projects free of charge. The plugin does not present a complicated interface, making efficient workflow and business a simple matter.

Palette
Painting will no longer be a hassle, as Palette makes doing so much easier. This Figma plugin by Daniel Mierau allows you to easily browse through an array of different color sets, simply clicking one to opt for it. Palette utilizes artificial intelligence so you can create random color combinations that you can customize to your liking.

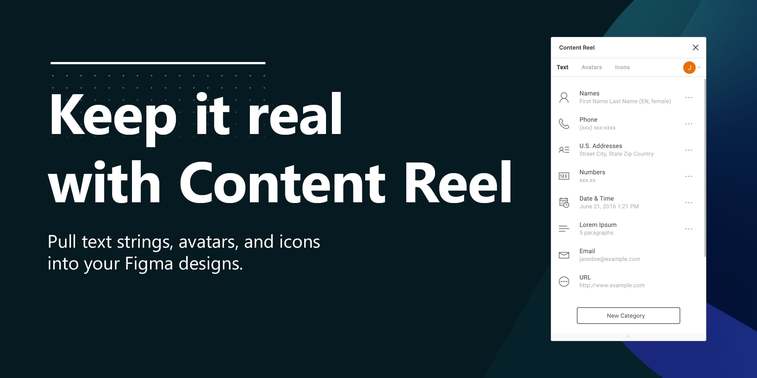
Content Reel
Content Reel in addition to Sketch s Craft is a wonderful plugin that will allow you to easily insert ornamental content, such as text, icons, and avatars, into your design. It’s a spin on Figma s Craft, but the plugin is more than an extra mile in this regard.
With Content Reel, you can bring in perspective by including random numbers and/or logic to your design. It will look like your design is more authentic because the added data will literally appear.

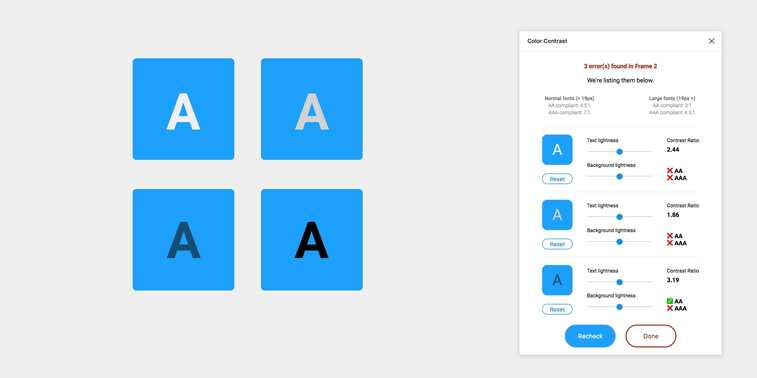
Color Contrast Checker
This plugin allows on a site to view and translate all the layers at once and readily identify those that do not meet WCAG (Web Content Accessibility Guidelines) requirements. I will be able to recognize the color swatch and am able to adjust both the background and the text in the layer to obtain an acceptable outcome.
However, Color Contrast Checker is currently not supported for two shapes. Checking the contrast in color is not yet incorporated into this plugin.

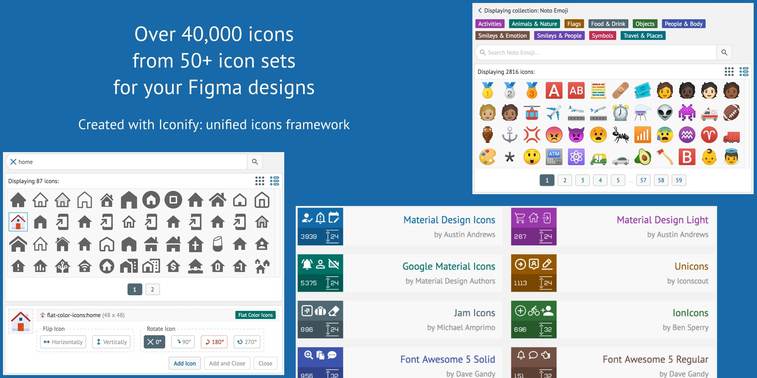
Iconify
However, Color Contrast Checker is currently not supported for two shapes. Checking the contrast in color is not yet incorporated into this plugin.The sense of uniqueness among icon libraries enables the creator to make an icon that is distinct. Unlike many other icon libraries, Iconstack has over 50 color palettes to select from, including FontAwesome, JamIcons, EmojiOne, and other various icon libraries. Also, the user doesn’t even need to leave the app to upload vector icons.

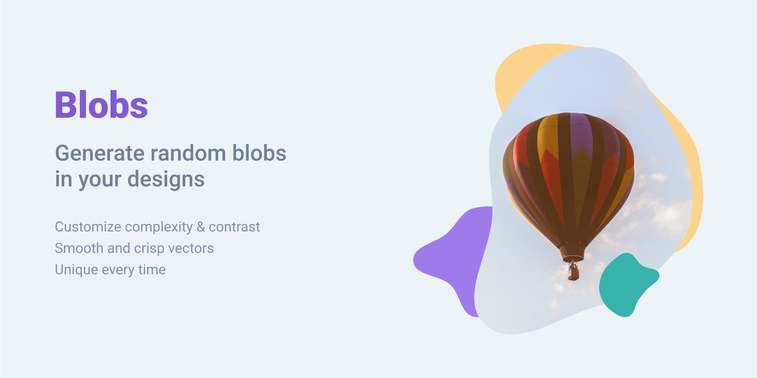
Blobs
This aptly named plugin allows the design of shapes. This tool is particularly useful for designers, who can quickly make blob-like shapes. What’s more, the blobs generated are easily customizable with a straightforward slider interface, allowing users to adjust the size and contrast of the blobs.
Depending on how many you choose to modify the details of, earlier it is possible to create unique vector shapes in the plugin. The vector shapes are developed by randomly choosing colors and are highly customizable further within their own plugin. Vector images are an excellent and trendy detail that enhances any webpage, making them more pleasant and relaxing.

Figmotion
Figma ‘s major weakness is the absence of the ability to create in-app animations, which has recently been remedied by Figmotion. Using this plug-in, developers can now make their own animations directly in Figma without having to use third-party tools.
Figmotion enables users to export animations to their computer as either JSON or CSS or render them into a gif, mp4, or WebM. This is a user-friendly online application with a broad variety of video-editing tools, which makes it appealing to both novices and professional web designers.

Mockuuups Studio
MockupStudio offers 500 options for designers to select from to add to their designs in minutes. The plug-in includes mostly anything a designer would need for social media posts, marketing materials, product mockups, and anything else.

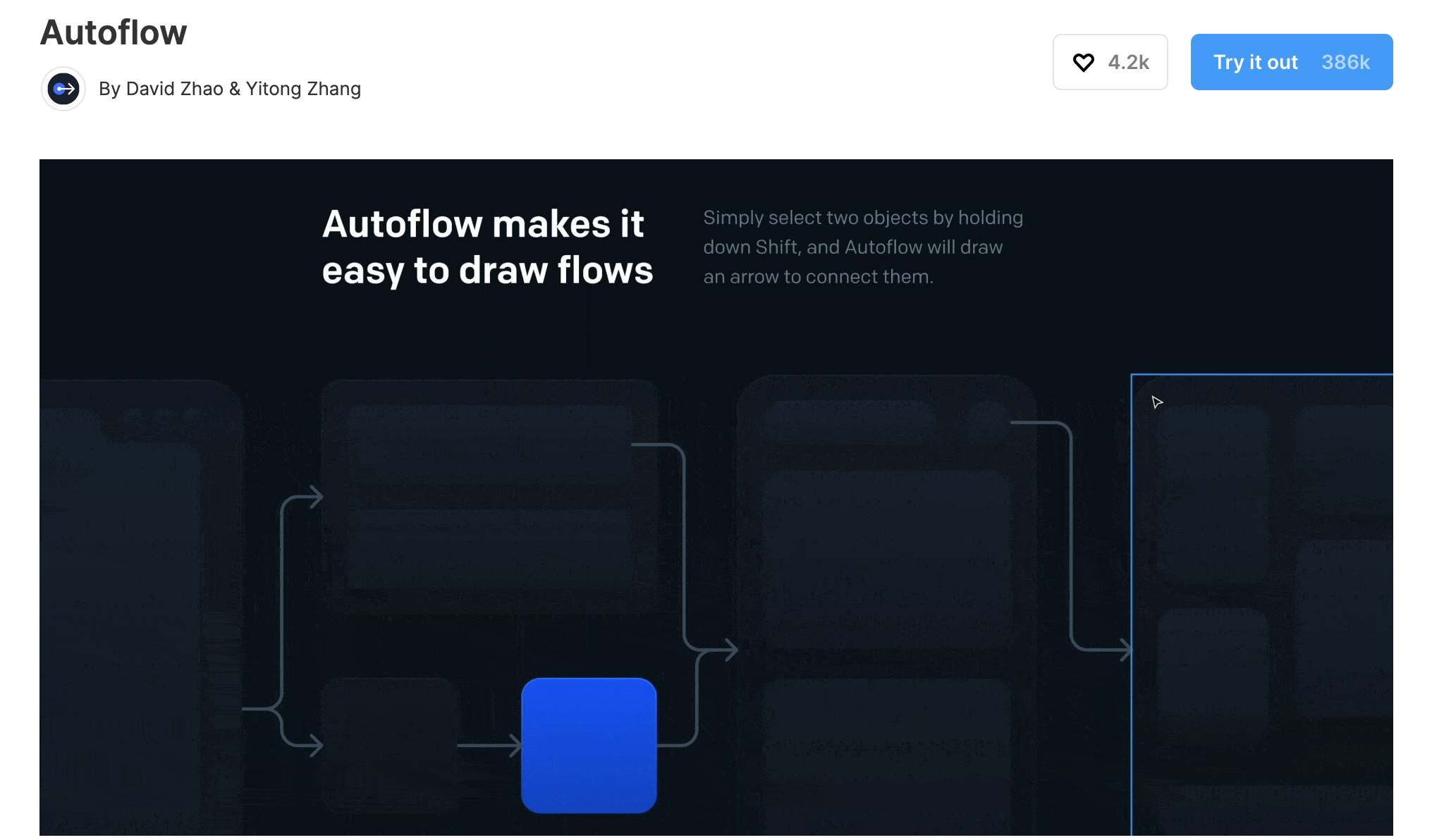
Autoflow
Draw a line between two objects in a second. With Autoflow, click on two objects, turn on the plugin, hit the spacebar key, and voila – a flow between your Figma frames is implemented. This plugin is so speedy and easy to use that you simply know why it’s a favorite among designers.

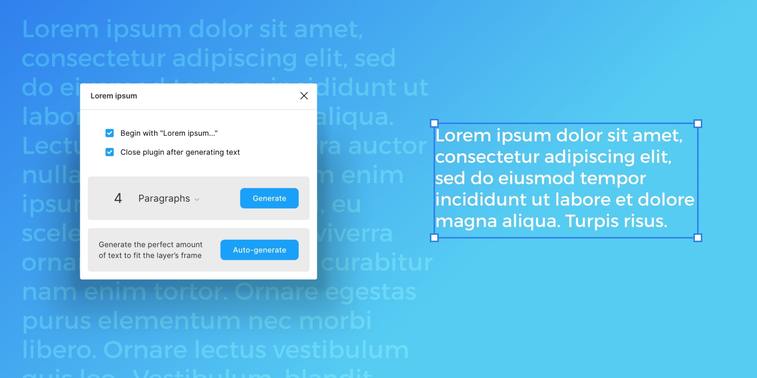
Lorem ipsum
in the shortest time finally aa-artem ipsum, a very simple one; a meaningless placeholder text in photography design since time immemorial. Yet, Figma’s plug-in makes it simple to insert the dummy text.
In line with the desire, authors are capable of controlling the total amount of text, backspaces, and also whether they want English speaking authors to compose documents in myelitis. It is best because it’s so simple that it amazes the mind.

To sum up
Figma has gained huge credibility as a designer tools provider due to its plugins. The new technology has spurred new designs from the community.
About eight months after introducing the plugin market, Figma now reports around 200 plugins. Probability you should observe ten of the best, although there are plenty of runner ups from which you may want to get.
In the end, Figma not only included useful and useful plugins, but also made it very easy to find the best one and install it. They are available for download in both desktop and browser versions of Figma. Go to the plugins menu, pick the one you want, then install and that s it.
Figma has become popular in the past few years and well, it’s only going to become more popular. See all the recent updates and news from the design platform in case you are not aware of them, because Figma has a promising future ahead.
